
Responsive Web Design – It’s Here To Stay
We’re asked quite often about mobile strategy, compatibility issues, its affect on SEO and more. We’ve been producing Responsive websites since 2013 but thought this article, written exclusively for JB Systems by Ivan Serrano, would bolster our approach and provide some clarity. We hope you enjoy – and thanks to Ivan for providing some third party, unbiased, insight:
Responsive Design – A Summary
The rise of smartphones and tablets has had a huge impact on the design and user experience of a site. Before mobile devices, brands only needed ensure that their site would work across different browsers. Smartphones and tablets, however, offer a completely different experience from a standard desktop. Not only is the screen smaller the mobile devices themselves generally are less powerful, have different resolutions, rely on touch control and generally do not support Flash. More importantly 75 percent of consumers expect brands to have mobile-friendly sites and have no problem navigating away if they cannot find what they are looking for quickly. With mobile Internet usage growing 73 percent from the previous year, it’s no exaggeration to say that mobile is the most important avenue for marketers. While there are several options to making your site mobile-friendly, the preferred method is to implement a responsive design.
What Is Responsive Web Design?
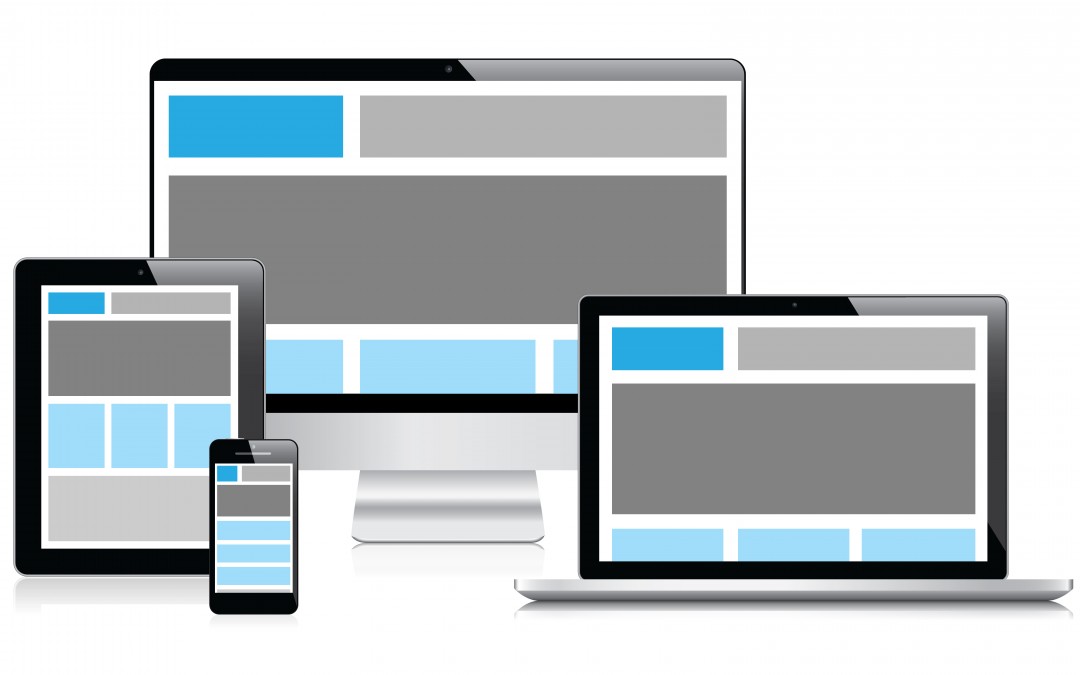
Simply put, responsive web design (RWD) means all content, images and structure of a site will adjust to fit every screen size. Unlike a mobile specific site, an RWD site is built on one domain and a single HTML codebase which is fluidly resized by CSS to adjust to any screen size. Since it is all built on one domain you don’t need to maintain different versions of the site (more…)